
One aspect that often flies under the radar but significantly influences your development experience is how you organize your project folders. This seemingly mundane task can either streamline your workflow or plunge you into chaos.
Let’s explore why it matters and how you can navigate this aspect with finesse.
The Rule of Thumb: Navigability
Keep your folder structure simple for easy navigation. It stands as your guiding light, especially when navigating multiple coding projects.
The Worst-Case Scenario
Consider the scenario where your projects are scattered across various folders — ten on the desktop, five in the documents folder, one in the downloads folder, and so forth. With time remembering where each project is turns into a treasure quest, far from the ideal way to organize your endeavors.
Worst case scenario
Over time, you will have multiple projects. I counted 50+ projects on my machine while writing this post; now, imagine if all the projects were scattered in separate folders. For example, ten projects are in the desktop folder, another five are inside the documents folder, one is in the downloads folder, etc. Unless you can remember where all your projects are, this scenario would not be an ideal way to organize your projects.
The Best-Case Scenario: A Unified Folder
On the contrary, imagine having all your projects neatly tucked inside one main folder. What happens inside that folder is your call.
Here are some best practices to consider:
Meaningful Main Folder Name:
Choose a name that resonates with your development journey, such as development, code, or front-end. This folder acts as the epicenter of your coding projects.
Strategic Placement
Avoid default folders like desktop, downloads, or documents. Instead, consider placing your main folder directly inside the drive (C), adjacent to users & Program Files or inside the drive(c)/Users/your-user-name.
Enhance accessibility by adding it to the quick access menu, so you can access it quickly. The folder will be on the left sidebar; read more about the quick access menu.
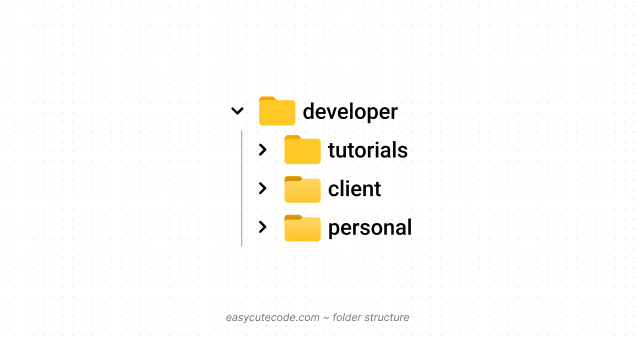
Categorization at the First Level:
Use the first level of folders to categorize projects based on their purpose. Create folders like learning for educational projects, client for client-based projects, and personal for self-initiated creations.

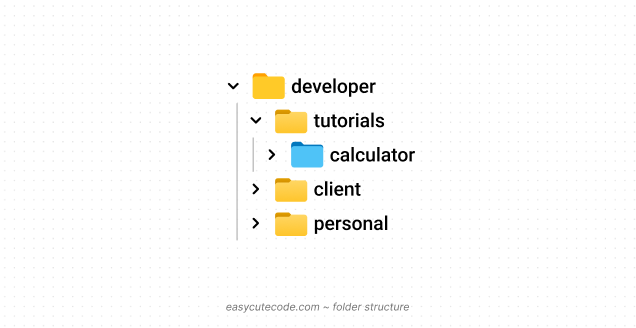
Project Naming Conventions:
Name your folders after the project name rather than the technology used. Opt for clarity, using names like calculator instead of react-project-1.

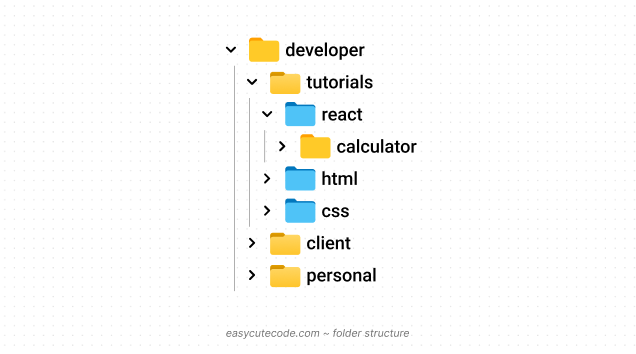
Sub-Categorization for Precision:
Within the categories folder, further organize projects based on technologies or themes. For instance, inside the learning folder, categorize projects based on the languages or frameworks you are exploring.

Formatting for Readability:
Adopt a standardized format by separating words with dashes and utilizing lowercase letters (because it’s what developers do).
How you manage your project folder is more of an art; you can follow guidelines, but in the end, you’re free to organize your projects in whichever way you want.
