
The Two Paths: DIY or Framework?
When it comes to building a project, you essentially have two options.
- The first is a custom combination of tools tailored to your needs. A DIY approach.
- The second is to use a pre-selected set of tools from the developer community, AKA a framework.
Building your custom stack. #DIY
Building a custom stack is an excellent choice for those who enjoy the hands-on approach. This option suits hobby projects, learning, or practice. Popular combinations include:
‘Vanilla’ Stack: HTML, CSS & JavaScript.
The most basic stack because it contains the three foundational tools of development. This stack of tools is what everyone is familiar with when starting to code.
“Vanilla” refers to using the plain, core features of a programming language or tool without relying on external frameworks, libraries, or abstractions. It emphasizes leveraging built-in capabilities for simplicity, control, or to avoid dependencies. The term is often used to clarify context—e.g., “vanilla JavaScript” means raw JS (no React, Vue, etc.), while “vanilla CSS” means no Tailwind or Bootstrap.
Example Conversation: Vanilla JS & React JS
- You: “Hey, should we use React for the landing page? It’s just a simple contact form and hero section.”
- Me: “Nah, React is overkill here. Let’s keep it vanilla. We can use plain JavaScript for the form.”
- You: “But won’t vanilla JS take longer? React’s state management would make the form easier.”
- Me: “Vanilla JS is faster here. No setup, no dependencies. Plus, the client wants this lightweight—vanilla keeps it under 50KB.

Small Application: React, JSX and Tailwind
Instead of using HTML, CSS or JS, you can build apps using libraries that improve the developer experience, like JSX instead of vanilla HTML, TailwindCSS instead of vanilla CSS & React instead of vanilla Javascript.
This stack is an upgrade from the foundational tools for more ‘complex’ apps, and it improves the developer experience, which you will see later on.

Simple Website: Bootstrap, HTML & JQuery
For a simple website, you can use vanilla HTML, Bootstrap instead of vanilla CSS and JQuery instead of vanilla Javascript

Customized Website: HTML, TailwindCSS, & AlpineJS
For a more customized-looking website, you can use vanilla HTML, TailwindCSS instead of vanilla CSS & AlpineJS instead of vanilla Javascript

Making it reusable
Let’s say you build a complete website using any of the above stacks, and now you want to build a second one. Instead of starting from scratch, you could copy the files from the complete website and use them to make the second website…
…You have just created a simple custom framework for building sites. You have concluded that the files are all you need for a website, so those files become the framework for any new website (obviously, you will have to edit the file contents to match the new website’s content).
This is an overview of what a framework is. So, anytime you hear someone say framework, imagine it as someone’s idea of the tools and tech you need to build a project.
Third-party framework, AKA someone else built it.
This is when you copy someone else’s idea of a tech stack.
There are many frameworks in existence—arguably as many as there are developers with ‘complete’ projects. However, we’ll only mention a few popular ones, such as Laravel, MEAN, MERN, Django, etc.
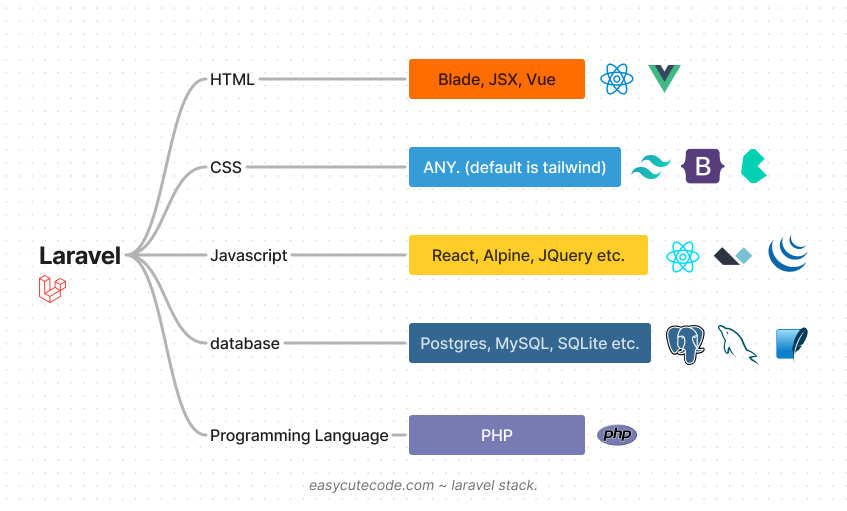
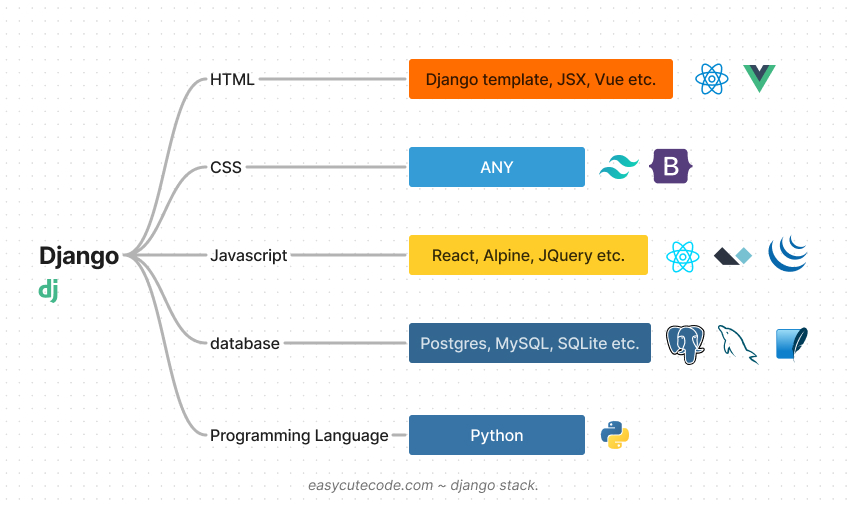
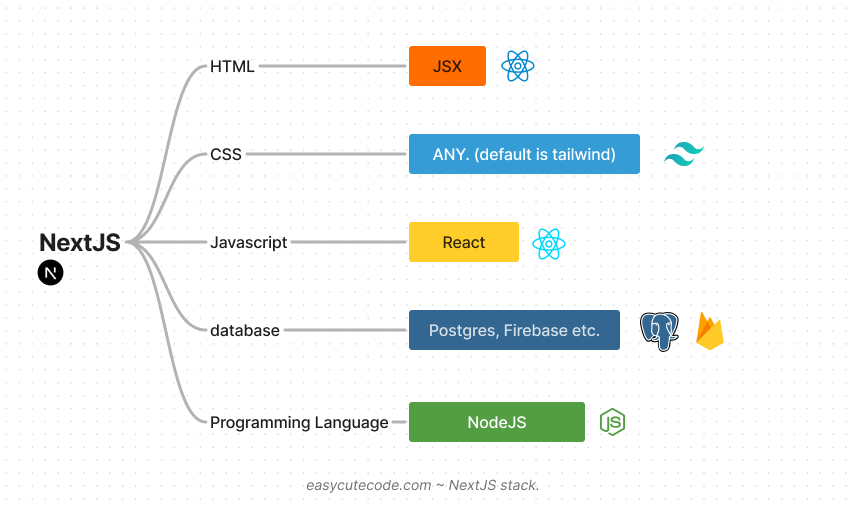
Major frameworks will have all five foundational elements integrated.
Laravel framework (link)

Django framework (link)

NextJS framework (link)

Other popular frameworks/tech-stacks include:
- MERN: CSS (any), HTML (JSX), JS (React), DB (MongoDB), LANG (NodeJS – ExpressJS)
- MEAN: CSS (any), HTML (custom HTML), JS (Angular), DB (MongoDB), LANG (NodeJS – ExpressJS)
- MEVN: CSS (any), HTML (custom HTML), JS (Vue), DB (MongoDB), LANG (NodeJS – ExpressJS)
Other frameworks not included above are Ruby on Rails, Flask, Symfony, Blazor, etc.
Beyond the Basics: Extra Technologies and Tools
Thus far, we have listed the five foundational aspects of web development, HTML, CSS, Javascript, Databases and a Programming language. On top of these fundamentals, other tools, best practices and technologies exist that assist with development. For example, Git, npm, sass, less, HTTP, etc.
Each element serves a specific purpose; as we delve deeper, it will all come together and make sense. Moving forward with this series, we will use the Vanilla stack, HTML, CSS and JS (which is what you are familiar with) as the foundation and add on to it so that everything makes sense.
Remember, the key to mastery lies not in mastering every tool available but in selecting the ones that fit with your project. Happy coding!
easy cute code
